Andoridde RecyclerView Kullanımı
RecyclerView Kullanımı
RecyclerView, Android'de liste veya ızgara (grid) şeklinde veri göstermek için kullanılan bir bileşendir.
- Büyük listeleri daha verimli göstermek için (Bellek tasarrufu yapar).
- Daha esnek ve özelleştirilebilir.
- Eski ListView'den daha gelişmiş ve hızlıdır.
Layout Kısmı
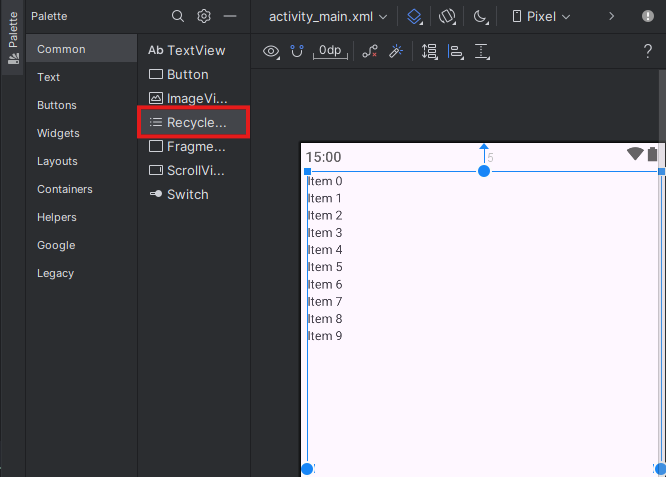
İlk olarak RecyclerView'i layouta ekleyelim.

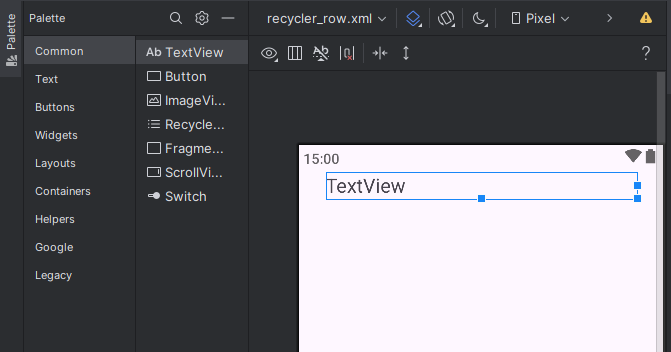
Ardından bir xml dosyası oluşturup recyclerView için bir adet textView ekleyelim.

Ardından da görüntülemek istediğimiz asıl bilgi sayfasını oluşturup layouta ekleyelim.

Kotlin Kısmı
İlk olarak view binding'i import etmeyi unutmamalıyız.
Şimdi bir adet SuperKahraman adında bir sınıf oluşturup içine isim, meslek, gorsel değişkenlerini ekleyelim.
package com.example.superkahramankitabi
import java.io.Serializable
class SuperKahraman(val isim : String, val meslek: String, val gorsel: Int) : Serializable{
}
Not: Serializable sınıfından niçin kalıtım aldığımızı daha sonra göreceğiz.
Not: gorsel değişkeni int olarak tanımlandı çünkü drawable resimleri hafızada int değerlere atıyor.
Şimdi MainActivity kısmına geçelim.
MainActivity Kısmı
Bir adet superKahramanListesi adında ArrayList oluşturalım, içeriğini daha sonra dolduracağız.
private lateinit var superKahramanListesi : ArrayList<SuperKahraman>
Şimdi onCreate fonksiyonunda superKahramanListesi'ne 4 adet SuperKahraman ekleyelim.
val superman = SuperKahraman("SuperMan","Gazeteci",R.drawable.superman)
val batman = SuperKahraman("BatMan","Patron",R.drawable.batman)
val ironman = SuperKahraman("IronMan","Zengin :D", R.drawable.ironman)
val spiderman= SuperKahraman("SpiderMan","Fotoğrafçı",R.drawable.spiderman)
// Şimdi bu nesneleri arrayList'e ekleyelim.
superKahramanListesi = arrayListOf(superman,batman,ironman,spiderman)
Adapter Kısmı
SuperKahramanAdapter adında bir sınıf oluşturup içine superKahramanListesi'ni ekleyelim.
Not: Gerekli importları unutmamalıyız.
Alt + Enterkombinasyonu ile import edebiliriz.
class SuperKahramanAdapter(val SuperKahramanListesi: ArrayList<SuperKahraman>): RecyclerView.Adapter<SuperKahramanAdapter.SuperKahramanViewHolder>() {
class SuperKahramanViewHolder(val binding: RecyclerRowBinding) : RecyclerView.ViewHolder(binding.root){
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): SuperKahramanViewHolder {
val binding = RecyclerRowBinding.inflate(LayoutInflater.from(parent.context),parent,false)
return SuperKahramanViewHolder(binding)
}
override fun getItemCount(): Int {
return SuperKahramanListesi.size
}
override fun onBindViewHolder(holder: SuperKahramanViewHolder, position: Int) {
holder.binding.textViewRecyclerView.text= SuperKahramanListesi[position].isim
holder.itemView.setOnClickListener {
val intent = Intent(holder.itemView.context, TanitimAktivitesi::class.java)
intent.putExtra("secilenKahraman", SuperKahramanListesi[position])
holder.itemView.context.startActivity(intent)
}
}
}
Not: intent içinde this yerine holder.itemView.context kullanmalıyız.
Not:
startactivity(intent)yerineholder.itemView.context.startActivity(intent)kullanmalıyız.
Şimdi MainActivity'e geri dönüp adapter'ı bağlayalım.
val adapter = SuperKahramanAdapter(superKahramanListesi)
binding.RecyclerView.layoutManager = LinearLayoutManager(this)
binding.RecyclerView.adapter= adapter
Not: LinearLayoutManager ile liste görünümü yapıyoruz. Eğer ızgara görünümü istiyorsak GridLayoutManager kullanmalıyız.
Tanıtım Aktivitesi Kısmı
Tanıtım Aktivitesi sınıfını oluşturup bunun için de ayrı bir view binding tanımlaması yapıyoruz.
Ardından adapter kısmını tanıtım aktivitesi'ne bağlıyoruz.
val secilenKahraman = adapterdenGelenIntent.getSerializableExtra("secilenKahraman") as SuperKahraman
Not: Bu kullanım ileride kalkacak, yerini şu kullanıma bıracak.
val secilenKahraman = adapterdenGelenIntent.getSerializableExtra("secilenKahraman",SuperKahraman::class.java)
Not: Bu kullanım şu an için sadece API 33 ve üstünde çalışıyor.
Son olarak da resim, isim ve meslek değişkenlerini bağlıyoruz.
binding.imageView.setImageResource(secilenKahraman.gorsel) binding.textView.text= secilenKahraman.isim binding.textView2.text= secilenKahraman.meslek
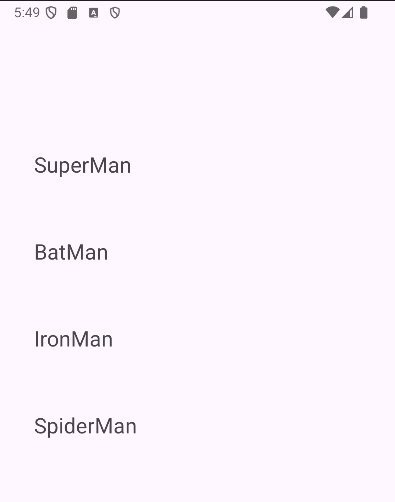
Şu anda uygulamamız şu şekilde görünüyor ve çalışıyor:

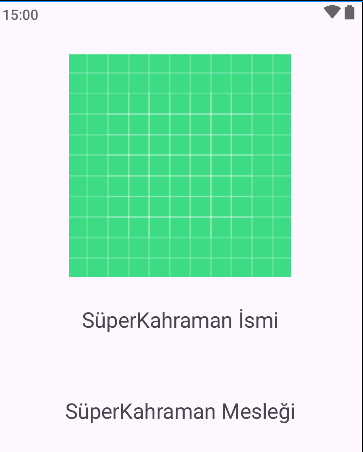
İlgili süper kahramanı seçtiğimizde şu şekilde görünüyor:

Singleton Kullanımı
Son olarak da singleton kullanımını görelim.
Singleton, tek bir nesne oluşturup her yerde bu nesneyi kullanmak için kullanılır.
Eğer bu projede singleton kullanmak isteseydik:
- Öncelikle MySingleton adında bir object oluşturuyoruz.
object MySingleton {
var secilenSuperKahraman : SuperKahraman ?= null
}
- Sonrasında superKahramanAdapter sınıfında
intent.putExtra("secilenKahraman", SuperKahramanListesi[position])
satırı yerine
MySingleton.secilenSuperKahraman=SuperKahramanListesi[position]
satırını eklememiz gerekiyor.
- Ardından da Tanıtım Aktivitesi'nde
val secilenKahraman = adapterdenGelenIntent.getSerializableExtra("secilenKahraman") as SuperKahraman
binding.imageView.setImageResource(secilenKahraman.gorsel)
binding.textView.text= secilenKahraman.isim
binding.textView2.text= secilenKahraman.meslek
kısmı yerine
val secilenKahraman= MySingleton.secilenSuperKahraman
secilenKahraman?.let {
binding.imageView.setImageResource(secilenKahraman.gorsel)
binding.textView.text= secilenKahraman.isim
binding.textView2.text= secilenKahraman.meslek
}
yazmamız gerekiyordu.
Not: let ile Nullable kontrolü yapıyoruz çünkü secilenKahraman null olabilir.