Androidde Menü Oluşturma
Androidde menü oluşturmak için öncelikle bir adet android resouce file oluşturuyoruz.
Bu dosyanın resource type'ını menu olarak seçiyoruz ve ismini my_popup_menu olarak belirliyoruz.
Oluşan xml dosyamıza şu kodları yazalım:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/yuklemeItem" android:title="Yeni Post Oluştur"></item>
<item android:id="@+id/cikisItem" android:title="Çıkış Yap"></item>
</menu>
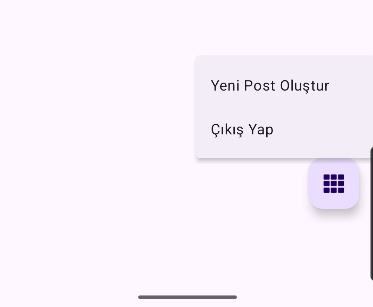
Oluşturduğumuz menu xml dosyasına iki adet item ekledik, bunlar yeni post oluştur ve çıkış yap butonları.
Bu butonları aktifleştirmek için şu kodları yazalım:
onViewCreated içerisine
binding.floatingActionButton.setOnClickListener { floatingButtonTiklandi(it)}
Şimdi butonun tıklanma kodunu yazalım. Öncelikle popup menümüzü tanımlamamız gerekiyor.
private lateinit var popup : PopupMenu
Şimdi popup menümüzün tanımlayalım.
popup = PopupMenu(requireContext(),binding.floatingActionButton)
Şimdi bağlama işlemi için MenuInflater'ı tanımlamamız gerekiyor. Layoutlardaki LayoutInflater'ı menülerde MenuInflater ile değiştiriyoruz.
val inflater = popup.menuInflater
inflater.inflate(R.menu.my_popup_menu,popup.menu)
Şimdi menüye tıklandığında ne yapılacağını belirleyelim. Bunun için PopupMenu.OnMenuItemClickListener interface'ini implement ediyoruz.
class FeedFragment : Fragment(), PopupMenu.OnMenuItemClickListener
onMenuItemClick fonksiyonunu override etmeyi unutmuyoruz ve onViewCreated içerisinde popup.setOnMenuItemClickListener(this) yapıyoruz.
Bu kod ile birlikte menüye tıklandığında this, yani FeedFragment'ın içerisindeki onMenuItemClick fonksiyonuna atıf veriyoruz.
Şimdi override ettiğimiz onMenuItemClick fonksiyonunun içerisinde menüye tıklandığında ne yapılacağının kodunu yazalım.
override fun onMenuItemClick(item: MenuItem?): Boolean {
if (item?.itemId == R.id.yuklemeItem) {
val action = FeedFragmentDirections.actionFeedFragmentToYuklemeFragment()
Navigation.findNavController(requireView()).navigate(action)
} else if (item?.itemId == R.id.cikisItem){
val action = FeedFragmentDirections.actionFeedFragmentToKullaniciFragment()
Navigation.findNavController(requireView()).navigate(action)
}
return true
}
}
Neye tıklandığında ne yapılacağını belirlemek için yeni bir action oluşturup ona göre navigation yapıyoruz.
Not: Return true yapmamızın sebebi, boolen değer döndürmesi gerektiği içindir.
Şimdi butonumuza tıklandığında popup menümüzün görünmesini sağlayalım.
fun floatingButtonTiklandi(view: View){
popup.show()
}

Menüdeki butonlara tıkladığımızda artık diğer fragmentlere geçiş yapıyoruz.
Son olarak şimdiye kadarki tüm kodlar şu şekilde olacak:
Not: Bu kodlar sadece menü oluşturma kısmı için geçerlidir. Herhangi bir çıkış yapma işlemi falan tanımlanmamıştır.
package com.bilocan.fotografpaylasma
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.MenuItem
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.widget.PopupMenu
import androidx.navigation.Navigation
import com.bilocan.fotografpaylasma.databinding.FragmentFeedBinding
import com.bilocan.fotografpaylasma.databinding.FragmentKullaniciBinding
class FeedFragment : Fragment(), PopupMenu.OnMenuItemClickListener {
private var _binding: FragmentFeedBinding? = null
private val binding get() = _binding!!
private lateinit var popup : PopupMenu
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentFeedBinding.inflate(inflater, container, false)
val view = binding.root
return view
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.floatingActionButton.setOnClickListener { floatingButtonTiklandi(it)}
popup = PopupMenu(requireContext(),binding.floatingActionButton)
val inflater = popup.menuInflater
inflater.inflate(R.menu.my_popup_menu,popup.menu)
popup.setOnMenuItemClickListener(this)
}
fun floatingButtonTiklandi(view: View){
popup.show()
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
override fun onMenuItemClick(item: MenuItem?): Boolean {
if (item?.itemId == R.id.yuklemeItem) {
val action = FeedFragmentDirections.actionFeedFragmentToYuklemeFragment()
Navigation.findNavController(requireView()).navigate(action)
} else if (item?.itemId == R.id.cikisItem){
val action = FeedFragmentDirections.actionFeedFragmentToKullaniciFragment()
Navigation.findNavController(requireView()).navigate(action)
}
return true
}
}