Projede XML ile Kotlin Kodlarını Birleştirme - ViewBinding
Bu kısımda layouttaki bileşenlerimizin kodlarını kotlinde düzenlemeyi öğreneceğiz
findViewById Kullanımı
Önceki sayfada yer alan xml kodundaki bileşenlerin özelliklerini kotlinde değiştirebiliriz.
Örneğin:
var image = findViewById<ImageView>(R.id.imageView)
//Bu şekilde projedeki id'si imageView olan bileşene ulaşıp üzerinde değişiklikler yapabiliriz
//image. yaparak ilgili fonksiyonlar ile birlikte resmin bilgilerini güncelleyebiliriz. Mesela image.top
val text = findViewById<TextView>(R.id.textView)
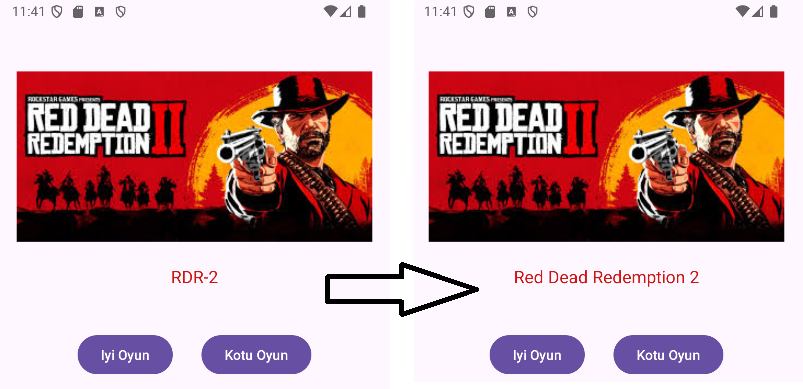
//text.text = "Red Dead Redemption 2" yaparsak önceki sayfadaki RDR 2 yazısı Red Dead Redemption 2 yazısına dönüşür.
Fakat bu yöntem çok kullanışlı değildir çünkü hem karmaşıklık açısından hem de kullanım açısından kötüdür. Her değişecek değişecek bileşen için ayrı değişken tanımlama falan oohooo.
Bunun yerine viewBinding kullanılır.
viewBinding Kullanımı
viewBinding, layouttaki bileşenlerin kodlarını kotlinde düzenlemeyi sağlayan bir yöntemdir ve findViewById kullanımından çok daha kullanışlıdır.
Bu yöntemi kullanabilmek için şu adımları izlemeliyiz:
- build.gradle (Module: app) dosyasına aşağıdaki kodu eklemeliyiz:
android { //burada diğer android kodları var, viewBinding kodunu onların altına yazıyoruz. buildFeatures { viewBinding = true } }
bu kodu ekledikten sonra sync now yapıyoruz.
- MainActivity.kt dosyasına gelip şu değişiklikleri yapıyoruz:
//MainActivity sınıfının içerisinde
private lateinit var binding: ActivityMainBinding //xml ismi mainbinding diye böyle
Ardından OnCreate fonksiyonunda binding'i initialize ediyoruz.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
}
Bu kodda binding'i initialize ediyoruz ve view'i set ediyoruz.
Sonrasında OnCreate fonksiyonundan setContentView(R.layout.activity_main) kodunu kaldırıyoruz çünkü view artık set edildi.
Ardından layout dosyasında kullanılan bileşenlerin id'lerini kotlinde değiştirebiliriz.
Örneğin:
binding.textView.text = "Red Dead Redemption 2" //Önceki sayfadaki RDR 2 yazısı Red Dead Redemption 2 yazısına dönüşür.

Görüleceği üzere tek satırda iş bitti, diğeri gibi tanımlama falan yapmaya gerek yok. İlk başta gerekli tanımlamaları yapıp sonrasında işi çok daha basite indirgiyoruz.
viewBinding Kullanımı (Butonlar İle)
Bu kısımda iki farklı yöntemle butonların kodlarını kotlinde düzenlemeyi öğreneceğiz.
-
- Yöntem setOnClickListener ile düz bir şekilde kod yazmak.
binding.button.setOnClickListener {
binding.textView2.text = "Sonuç: RDR2 iyi bir oyun"
}
binding.button2.setOnClickListener {
binding.textView2.text = "Sonuç: RDR2 kötü bir oyun"
}
-
- Yöntem ise butonun onClick fonksiyonunu kotlinde tanımlamak.
Bunun için butonun xml kısmından android:onClick="iyiOyun" veya android:onClick="kotuOyun" şeklinde tanımlarız.
Veya butonun üstüne tıklayıp attribute kısmından onClick kısmını bulup iyiOyun veya kotuOyun şeklinde tanımlarız.
fun iyiOyun (view: View) {
binding.textView2.text = "Sonuç: RDR2 iyi bir oyun"
}
fun kotuOyun (view: View) {
binding.textView2.text = "Sonuç: RDR2 kötü bir oyun"
}
Bu fonksiyonların içine istediğimiz kodları yazabiliriz.
Not: İlk yöntem daha kullanışlıdır çünkü çok buton varsa her buton için ayrı ayrı fonksiyon tanımlamak zor olur ve aralarında ikinci yöntem için uğraşmaya değecek bir fark göremedim.
Özet
-
findViewById çok çok basit projelerde belki kullanılabilir, projenin verimliliği ve zaman karmaşası açısından kötüdür.
-
ViewBinding ise çok daha kullanışlıdır ve projenin verimliliğini arttırır. Kod yazmamızı kolaylaştırır.
-
ViewBinding kullanmadan önce kotlinde gerekli tanımlamaları yapmayı unutmamalıyız.